~frontendfocus | Bookmarks (297)
-
GitHub - dbismut/draggable-slider: Created with StackBlitz ⚡️
Draggable Carousel: A Draggable Carousel/Slider Component for React, Vue, or Vanila JS — Try it out...
-
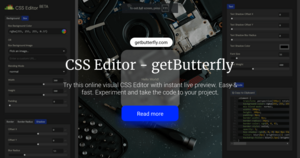
CSS Editor - getButterfly
CSS Editor: An Interactive Visual CSS Editor — Nothing extraordinary here, but a nice way to...
-
Storybook 9 is now in beta
Storybook 9 Beta — The popular UI 'workshop' hits v9, with this beta that introduces visual...
-
Annotation Mono
Annotation Mono: A Lovingly Crafted Handwriting-Style Monospace Font — A legible, variable handwritten typeface inspired by...
-
GitHub - mirisuzanne/track-list: Enhance a list of audio tracks with playlist controls
track-list: A Web Component to Enhance a List of Audio Tracks with Playlist Controls — A...
-
Design Tokens Name Generator
Design Tokens Name Generator — For when you need to get started quickly, this tool will...
-
Don't make Google sell Chrome
'Don't Make Google Sell Chrome' — There have been rumblings about Google possibly having to sell...
-
Polishing your typography with line height units
Polishing Your Typography with Line Height Units — Jen explains how the lh and rlh units...
-
Time Travel with JavaScript
Creating a 3D Split-Flap Display Effect — A split-flap display is a electromechanical display commonly associated...
-
Seeking an Answer: Why can’t HTML alone do includes? – Frontend Masters Blog
Seeking an Answer: Why Can’t HTML Alone Do Includes? — Plenty of solutions, but no straightforward,...
-
How to write error messages that actually help users rather than frustrate them
How to Write Error Messages That Actually Help Users Rather Than Frustrate Them — Solid, straightforward...
-
The canvas element
The <canvas> Element — Highlights the accessibility pitfalls and performance trade-offs of using the <canvas> element,...
-
What is CSS Owl Selector (* + *)?
▶ 🦉 What is the 'Owl Selector' (* + *)? — A quick look at the so-called...
-
How to take Clerk to Production
How to Take Clerk to Production — How to take a Clerk app to production with...
-
Anchor Positioning Just Don't Care About Source Order | CSS-Tricks
Anchor Positioning Just Don't Care About Source Order — Overlapping elements in CSS can often be...
-
Hello my name is St�phanie - a talk on "special characters", inclusive design and user experience
▶ Hello My Name Is St�phanie: A Talk On "Special Characters", Inclusive Design and User Experience —...
-
The Hidden Cost of AI Coding
The Hidden Cost of AI Coding — No matter if you’re all in on vibe coding,...
-
Blob shape with hover effect
Blob Shape with Hover Effect — It’s Chrome only for now, but Temani quickly shares a...
-
Responsive Typographic Scale Generator - DK Web Solutions
Responsive Typographic Scale Generator — Output is in standard CSS or Sass/SCSS and you can use...
-
A flowing WebGL gradient, deconstructed
⭐ A Flowing WebGL Gradient, Deconstructed — Even if you don’t want to render a neat plasma-style...
-
So, You Want to Give Up CSS Pre- and Post-Processors... | CSS-Tricks
So, You Want to Give Up CSS Pre- and Post-Processors... — How native CSS, new features...
-
Mastering Carousels with GSAP: From Basics to Advanced Animation | Codrops
Mastering Carousels with GSAP: From Basics to Advanced Animation — A solid overview of creating a...
-
Introducing Kermit: A typeface for kids - Microsoft Design
Introducing Kermit: A Typeface for Kids — Nothing to do with the famous frog — no, this...
-
AG Grid: High-Performance React Grid, Angular Grid, JavaScript Grid
AG Grid: The Best JavaScript Data Grid In The World — Create high-performance data grids with...