~frontendfocus | Bookmarks (297)
-
GitHub - vardan-arm/tailwind-to-inline: Transform email templates with Tailwind classes into templates with inline styles.
tailwind-to-inline: Transform Tailwind Classes to Inline Styles — This is an npm script you can run...
-
WordPress is in trouble
'WordPress Is in Trouble' — The continuing WordPress drama leaves a huge question mark on the...
-
Write CSS like a Pro | Build a Responsive Site from Scratch
Write CSS Like a Pro — Kevin Powell shares how to create a responsive website from...
-
Tight Mode: Why Browsers Produce Different Performance Results — Smashing Magazine
Tight Mode: Why Browsers Produce Different Performance Results — This post offers a high-level look at what...
-
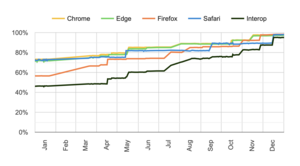
The success of Interop 2024!
The Success of Interop 2024 — A positive look back at what this collaborative cross-browser effort...
-
Double-keyed Caching: How Browser Cache Partitioning Changed the Web
Double-Keyed Caching: How Browser Cache Partitioning Changed the Web — In the name of privacy, browsers...
-
How to build testing culture on your team
[Workshop] How to Build Testing Culture on Your Team — Join our live session to learn...
-
A couple CSS tricks for HTML Dialog elements
A Couple of CSS Tricks for HTML dialog Elements — Namely blurring the dialog’s backdrop and...
-
Running animations without keyframes
Running Animations Without Keyframes — Supported in most browsers, @starting-style provides a way to define starting...
-
Radar — WorkOS
Protect Against Bots, Fraud, and Abuse in Real Time — WorkOS Radar protects your app with...
-
Comic Mono
Comic Mono — A legible monospace font (see image above) based on that very typeface we’ve...
-
ARIA DevTools - Chrome Web Store
ARIA DevTools: A Chrome Extension to Easily Spot Missing ARIA Labels and Roles — Provides a...
-
CSS text-box-trim | Blog | Chrome for Developers
✂️ CSS text-box-trim — This handy property lets you finely control the leading space found both above...
-
GitHub - Heydon/principles-of-web-accessibility: How to approach accessible web interface design
Principles of Web Accessibility: How to Approach Accessible Web Interface Design — A dozen, snappy high-level...
-
CSS wants to be a system
CSS Wants to Be a 'System' — “At the core of CSS is a series of...
-
Product management is broken. Engineers can fix it
Product Management Is Broken. Engineers Can Fix It — How redefining how PMs and engineers work...
-
CSS Selectors
🗓️ CSS Selectors Knowledge — We shared a bunch of dev focused ‘advent calendars’ last month, but...
-
Reckoning: Frontend's Lost Decade | Alex Russell | performance.now() 2024
▶ Reckoning: Frontend's Lost Decade — In this roughly hour long talk Alex discusses platforms, apps, and...
-
Knowing CSS is mastery to Frontend Development — Anselm Hannemann
Knowing CSS is Mastery to Frontend Development — Frameworks come and go, so Anselm reminds us...
-
CSS Variables Editor - AI Browser Extension for managing colors in CSS Variables
CSS Variables Editor: A Chrome Extension for Managing Colors in CSS Variables — Works with any...
-
Type Scale Generator
Type Scale Generator: Interactive Type Scale Editor & Code Generator — Provides a live preview of...
-
GitHub - friendofsvelte/tipex: A goto styled text editor for SvelteKit; based on TipTap; tipex
Tipex: An Advanced Rich Text Editor for Svelte — Based on the popular Tiptap editor framework,...
-
Easing Graphs
Easing Graphs: A Gallery of Easing Graphs for CSS and Framer Motion — You can select any...
-
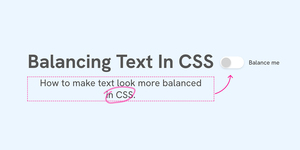
Balancing Text In CSS
Balancing Text in CSS — Ahmad kicks off the new year with this great interactive article...